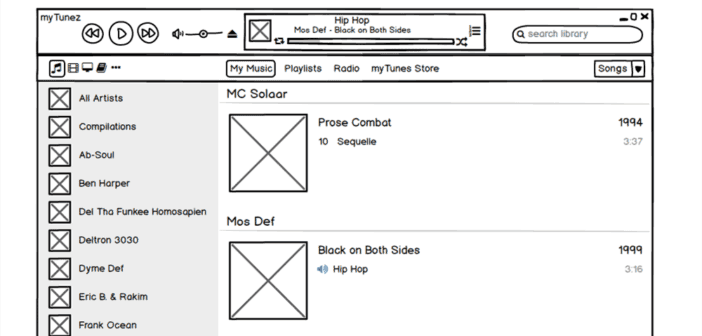
Mit Balsamiq Mockups lassen sich schnell Wireframes und Prototypen erstellen, welche dank einer einfachen Verlinkungsfunktion auch eine Art von Interaktionen zu lässt. Das Tool steht sowohl Online, als Applikation für Windows und Mac, wie auch als Plugin für Google Drive zur Verfügung. Die Desktop Version kostet $89 um amortisiert sich damit schon am ersten Einsatztag. Auch Leute die sich nicht gewohnt sind Mockups, oder überhaupt zu zeichnen, finden sich mit der Software schnell zu recht.
Balsamiq Mockups Version 3
Seit März steht nun Balsamiq Mockups in der Version 3 zur Verfügung, womit das bereits sehr gute Mockup-Tool noch einmal besser geworden ist. Für bestehende Kunden ist das Update kostenlos, für alle anderen gibt es eine ebenfalls kostenlose Testversion für 30 Tage.
Die bewährten Funktionen wurden beibehalten und die Änderungen sind teilweise klein. Alles in allem machen sie die Arbeit Balsamiq Mockups aber noch einmal einfacher und effizienter. Dies liegt vor allem an der nun sehr aufgeräumten Benutzeroberfläche.
Die wichtigsten Neuerungen im Überblick:
- Unterstützung für Projekte: Mehrere Mockups können zu Projekten zusammen gefasst werden. Die Darstellung der zu einem Projekt gehörenden Mockups ist dabei sehr ähnlich wie Folien in PowerPoint.
- Es gibt einen Papierkorb, welcher ganze Mockups nicht aber einzelne Elemente aufnimmt.
- Die Objekt-Eigenschaften fliegen nicht mehr frei herum, sondern sind übersichtlich am rechten Rand platziert.
- Die Zeichnungselemente sind etwas weniger verspielt und haben dadurch an Verständlichkeit gewonnen.
- Kommentare können nun auf Knopfdruck ein- und ausgeblendet werden.
- Zu jedem Mockup können nun Notizen hinterlegt werden. Dies macht die Kommentare teilweise überflüssig.
Video: Neuerungen von Balsamiq Mockups 3 (englisch)
Update, 19. Mai 2015
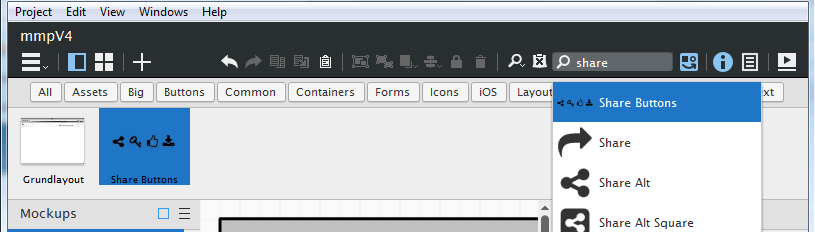
Ebenfalls sehr hilfreich sind die “Assets” (Icons und Bilder) und “Symbols” (Vorlagen) welche zu einen Projekt angelegt werden können. Da Balsamiq bereits über eine sehr grosse Auswahl an Icons verfügt, sind die Assets weniger spannend. Mit den “Symbols” lassen sich aber sehr schnell Vorlagen erstellen, welche in den Mockups verwendet werden könne. Sie erscheinen in der UI Library unter dem Reiter “Symbols” und sind auch über die Suche zugänglich.
Mit “Symbols” lässt sich z.B. ein Gundlayout erstellen, welches dann bei jedem Mockup wieder verwendet werden kann – ähnlich den Masterfolien bei PowerPoint. Das ist aber längst nicht alles, denn die “Symbols” können auch kleine Elemente oder Sammlung von Icons sein wie in obigen Bild die Sammlung der Share-Icons. Ändert man ein Symbol, werden diese Änderungen auf alle Anwendungen durchgedrückt.