Im Beitrag “Slider – Bühne frei oder Abgang?” wurde auf die Vor- und Nachteile von Slidern/Karussellen/Bühnen (folgend Slider) eingegangen. Unbeantwortet blieb, welche Alternativen es zu diesen Interaktionselementen eigentlich gibt. Dieser Artikel geht genau dieser Fragestellung nach.
Um sich dem Thema anzunähern wurden in einem ersten Schritt bekannte und (vermutlich) stark frequentierte Schweizer Websites auf deren Lösungsansatz hinsichtlich des Slider-Einsatzes (oder eben nicht) analysiert. Hinweis: Alle Screenshots wurden im Oktober 2017 gemacht.
| Screenshot | Beschreibung |
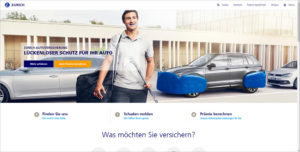
![Screenshot www.zurich.ch - Homepage Sliderbereich]() Screenshot www.zurich.ch - Homepage Sliderbereich | Zürich Versicherungs-Gesellschaft AG
Verzichten auf einen animierten Slider. Anstelle dessen wird ein grosses Headerbild, mit dazugehörender Headline und zwei integrierten Handlungsaufforderungen eingesetzt. Interessant sind zudem die drei darunterfolgenden, vom Bild abgesetzten Links, welche die Benutzenden direkt bei ihren Bedürfnissen abholen sollen. |
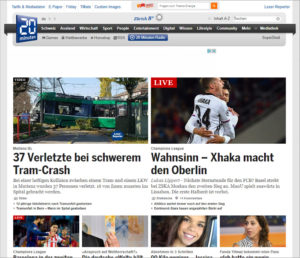
![Screenshot www.20min.ch - Homepage Sliderbereich]() Screenshot www.20min.ch - Homepage Sliderbereich | 20 Minuten
Kein Slider im Einsatz - stattdessen werden einzelne durch Bildgrösse gewichtete Thementeaser eingesetzt. Dabei werden unterhalb der Teaser immer Links zu ähnlich gelagerten Artikel geführt.
|
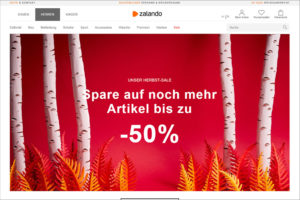
![Screenshot www.zalando.ch - Homepage Sliderbereich]() Screenshot www.zalando.ch - Homepage Sliderbereich | Zalando Schweiz
Ebenfalls: Slider gleich Fehlanzeige. An seiner Stelle wurde ein grosses Bild zu den Herbstaktionen eingefügt. Mit Klick auf das Bild gelangt man direkt zu eben diesen Aktionsangeboten. Direkt unterhalb des Bildes folgt eine Handlungsaufforderung "Jetzt shoppen". |
![]() Screenshot www.roche.ch - Homepage Sliderbereich | Hoffmann-La Roche Ltd
Auch Roche verzichtet auf einen animierten Slider. Auf der Startseite ist eine grossflächige Aufnahme von Basel und dem Rhein zu sehen, welche die Zugehörigkeit zu Schweiz unterstützt. Als erster Contentblock direkt unterhalb des Bildes, wird festgehalten, was die Kerngeschäfte des des Unternehmens sind. Weiter rechts werden diese Einträge ergänzt durch Links zu den jeweiligen Angeboten aus Diagnostik und Pharma. |
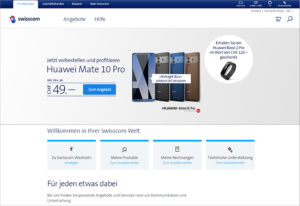
![Screenshot www.swisscom.ch - Homepage Sliderbereich]() Screenshot www.swisscom.ch - Homepage Sliderbereich | Swisscom (Privatkunden)
Auch Swisscom setzt keinen Slider mehr ein. Stattdessen ist ein aktuelles Handyangebot geführt, welches direkt über Klick auf die Fläche oder eine Handlungsaufforderung die innerhalb des Bilder angebracht ist, angeklickt werden kann. Direkt unter dem Element wird man in der Swisscom-Welt willkommen geheissen und entsprechende Verlinkungen zu weiterführenden Informationen angeboten. |
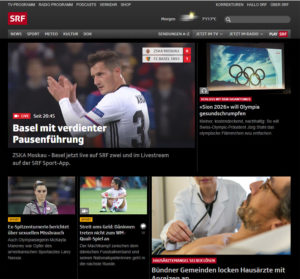
![Screenshot www.srf.ch - Homepage Sliderbereich]() Screenshot www.srf.ch - Homepage Sliderbereich | Schweizer Fernsehen
Die Website des Schweizer Fernsehen kommt ebenfalls ohne Slider aus. Die Startseite ist hauptsächlich mit Teaserboxen (Überschrift, Bild, Anriss) besetzt. Interessantes Detail: Bei teil Artikeln ist ein Icon überlagernd im Bildbereich eingesetzt. Das Icon signalisiert, dass die Benutzenden an Media-Assets (bsp. Video, Galerie etc. auf der Artikelseite erwarten. |
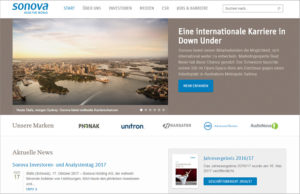
![Screenshot www.sonova.ch - Homepage Sliderbereich]() Screenshot www.sonova.ch - Homepage Sliderbereich | Sonova
Endlich wieder einmal ein Slider. Sonova setzt das Element direkt unter der Hauptnavigation ein. Der Slider zeigt immer einzelne Themen mit Überschrift, Kurztext und Bild. Als Navigationselemente stehen die "obligaten" Punkte, sowie Pfeile am linken und rechten Brwoserrand zur Verfügung. Die Pfeile erscheinen jedoch nur dann, wenn die Benutzenden mit dem Mauscursor in Sliderbereich "fahren". |
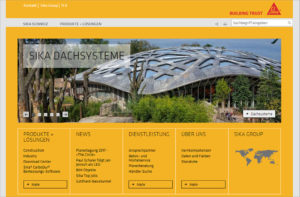
![Screenshot www.che.sika.com - Homepage Sliderbereich]() Screenshot www.che.sika.com - Homepage Sliderbereich | SIKA
Ein klassischer Slider. Die Sujets ändern sich periodisch oder können mit den Navigationselementen unten links angesteuert werden. Fahren die Benutzenden mit dem Mauscursor über das Element, so erscheinen unterhalb des Teasertextes oben links zusätzlicher Inhalt. Das Objekt kann, wenn es auch eine explizite Handlungsaufforderung aufweist, an einem beliebigen Ort geklickt werden, um auf die Detailseite zu gelangen. |
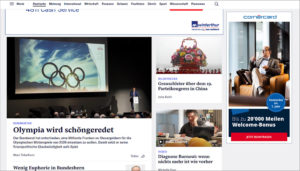
![Screenshot www.nzz.ch - Homepage Sliderbereich]() Screenshot www.nzz.ch - Homepage Sliderbereich | NZZ
Auf der NZZ-Startseite wird kein Karussell eingesetzt. Die Online-Version der Tageszeitung zeigt ein grosses Bild mit Überschrift und einleitendem Kurztext. |
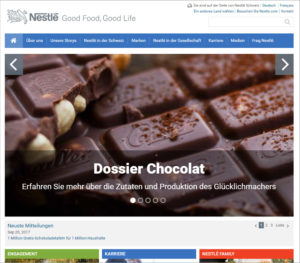
![Screenshot www.nestle.ch/de - Homepage Sliderbereich]() Screenshot www.nestle.ch/de - Homepage Sliderbereich | Nestlé
Auf der Startseite von Nestlé wird ein Slider eingesetzt der mit verschiedenen Themen bespielt ist. Auch hier wechseln sich die Sujets automatisch nach einem vorgegeben Zeitintervall ab, oder die Benutzenden interagieren über die Pfeile ganzen in den Bildecken rechts und links oder der Punktnavigation. |
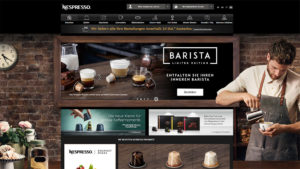
![]() | Nespresso
Auf der Startseite wird ein Slider eingesetzt, welcher "nett" in das Gesamtdesign eingebunden ist. Die einzelnen Slides wechseln automatisch und beinhalten immer eine Handlungsaufforderung. Interessant ist die Thumbnail-Ansicht (mit Texthinweis), wenn die Benutzenden mit dem Cursor über die Punktnavigation fahren. |
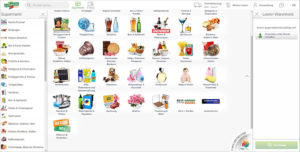
![Screenshot www.leshop.ch - Homepage Sliderbereich]() Screenshot www.leshop.ch - Homepage Sliderbereich | LeShop.ch
Auf der Startseite wird kein Slider angezeigt. Die Migros-Shoplösung präsentiert direkt Produkte die eingekauft werden können. |
![Screenshot www.digitec.ch - Homepage Sliderbereich]() Screenshot www.digitec.ch - Homepage Sliderbereich | digitec.ch
digitec hat sich ebenfalls vom Slider verabschiedet. Stattdessen wird ein grösser Bildbereich angezeigt, in welchem ein Produkt angezeigt wird. |
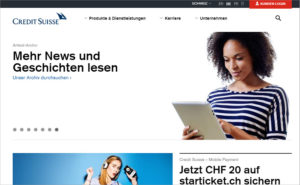
![Screenshot www.credit-suisse.com/ch/de.html - Homepage Sliderbereich]() Screenshot www.credit-suisse.com/ch/de.html - Homepage Sliderbereich | Credit Suisse
Die Grossbank setzt auf der Startseite auf das Slider-Objekt. Das Karussell unterscheidet sich aber insofern von anderen Lösungen, als dass es zwar mehrer Slides aufnimmt, diese jedoch nicht automatisch wechseln. Ein Slidewechsel ist ausschliesslich über eine Benutzendeninteraktion möglich. Die Links auf die Inhaltsseite ist auf dem Titel und dem "Zum Artikel >" hinterlegt - was die Navigation nicht vereinfacht. |
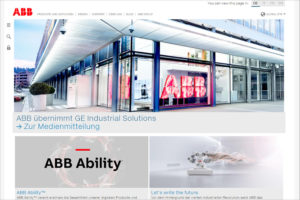
![Screenshot http://new.abb.com/ch - Homepage Sliderbereich]() Screenshot http://new.abb.com/ch - Homepage Sliderbereich | Credit Suisse
Auf der ABB-Website wird (ebenfalls) kein Slider eingesetzt. Das Unternehmen arbeitet lediglich mit einem grossen Bild bzw. einem dazugehörenden aktuellen Thema. |
Fazit der Analyse
Es ist offensichtlich: Das Sliderobjekt wird nur noch zurückhaltend eingesetzt. Es hat nicht mehr die Verbreitung wie vor drei bis vier Jahren, als quasi keine Website vom Stapel ging ohne Slider. Im Rahmen der Überprüfung konnte nicht festgestellt werden, ob es gewisse Branchen/Bereich gibt, welche noch auf das Objekt setzen oder eben nicht. Vielmehr scheint es so, als dass sich die Website-Betreiber zunehmend den Nachteilen des Elemente (siehe dazu “Slider – Bühne frei oder Abgang?“, Absatz Nachteile von Slidern) bewusst werden bzw. der “fancy Bildwechseleffekt” langsam aber sicher ausgedient hat.
Alternativen zum (Homepage-)Slider
Welche Darstellungsoptionen gibt es aber eigentlich zum Slider? Im Folgenden werden einige Anwendungsbeispiele gezeigt, die Orientierung bieten und gleichsam Aussagekräftig sind.
Option 1: Nur Text (typografische Lösung)

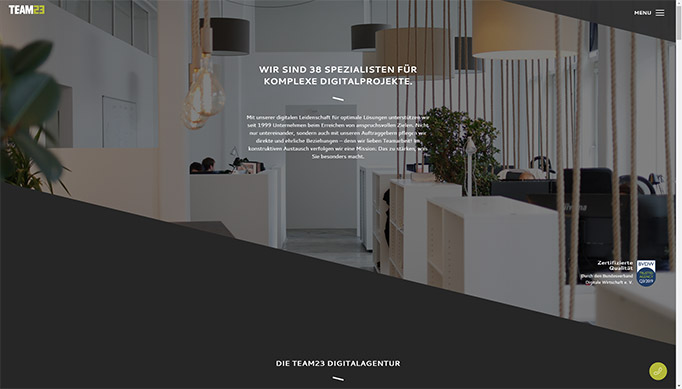
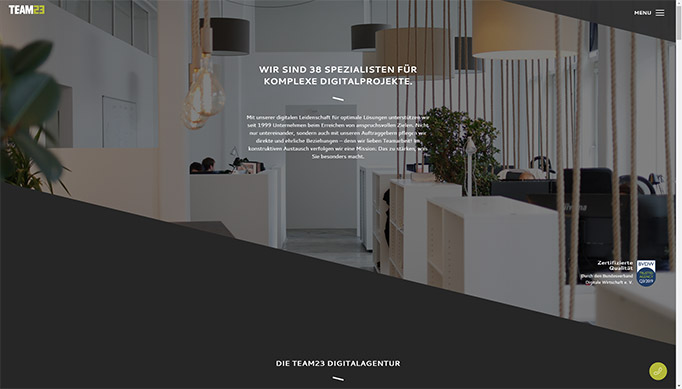
Beispiel: www.team23.de (Stand 01.02.2018)
Es muss nicht immer ein Bilder oder ein Video sein. Manchmal reicht nur ein aussagekräftiger Text um eine Nachricht zu kommunizieren. Sicherlich unterstützt im oben aufgeführten Beispiel das grosszügige Hintergrundbild den Text.
Option 2: Bild mit Headline und Teasertext

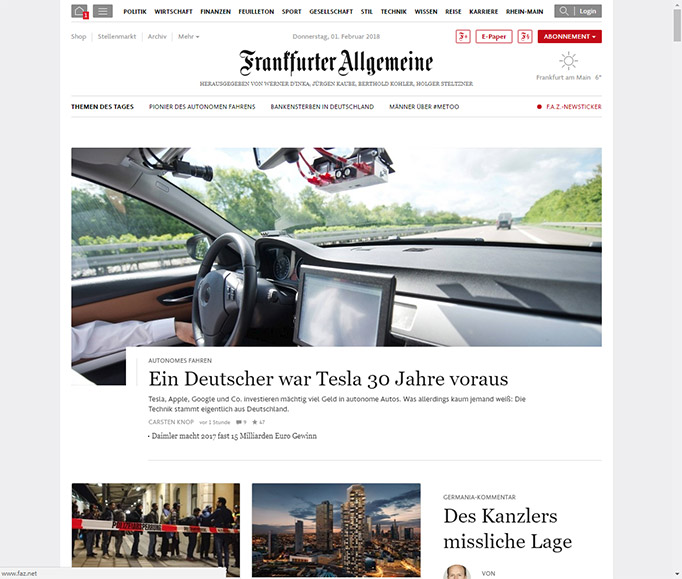
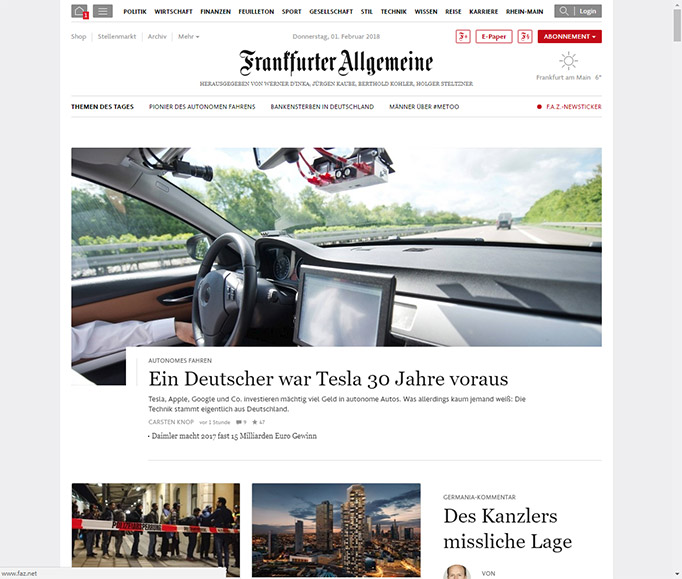
Beispiel: http://www.faz.net/aktuell/ (Stand 01.02.2018)
Ein grosses Bild, ergänzend mit einführenden Textinformationen – ohne Bildwechsel. Dieser Lösungsansatz ist häufig auf Seiten von Medienhäuser zu sehen.
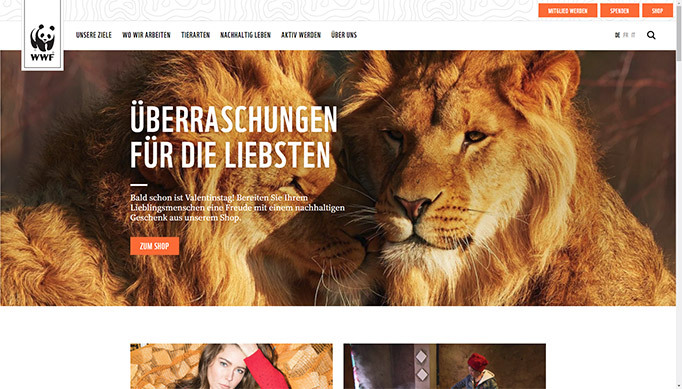
Option 3: Bild mit Handlungsaufforderung

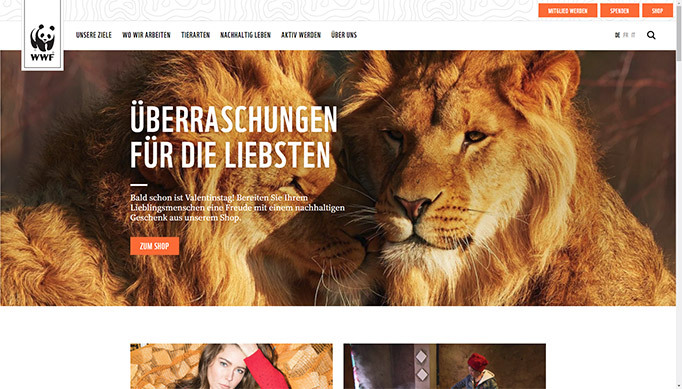
Beispiel: www.wwf.ch (Stand: 01.02.2018)
Ein grosses, “starkes” Bild ergänzt mit einer Headline, einem Teaser und eine Handlungsaufforderung.
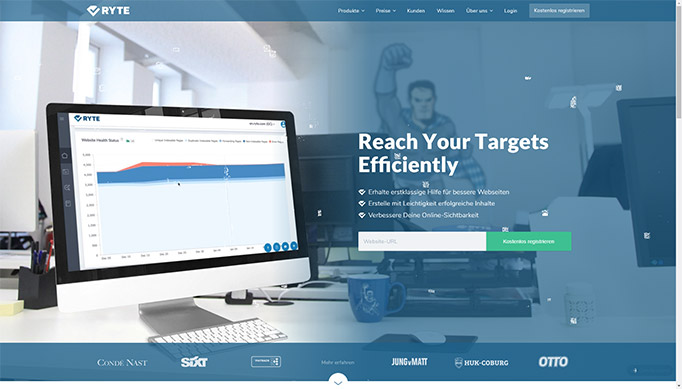
Option 4: Bild/Video mit Eingabeaufforderung

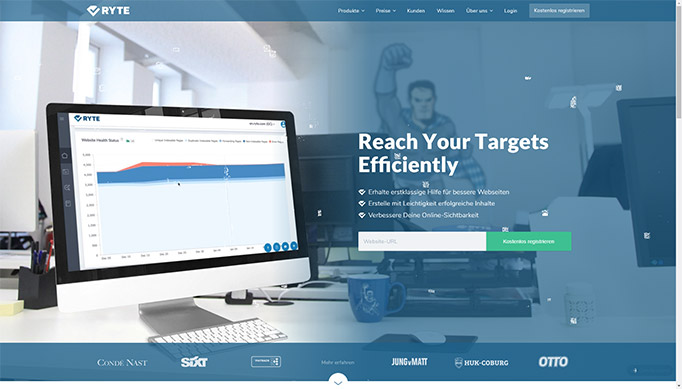
Beispiel: www.ryte.com (Stand: 01.02.2018)
Den Benutzenden direkt die Möglichkeiten geben eine Interaktion zu tätigen. Auf der Website ryte.com erfolgt das mit einem Formularfeld, in welchem man sicher für einen Testaccount für das SEO-Tool einschrieben kann.
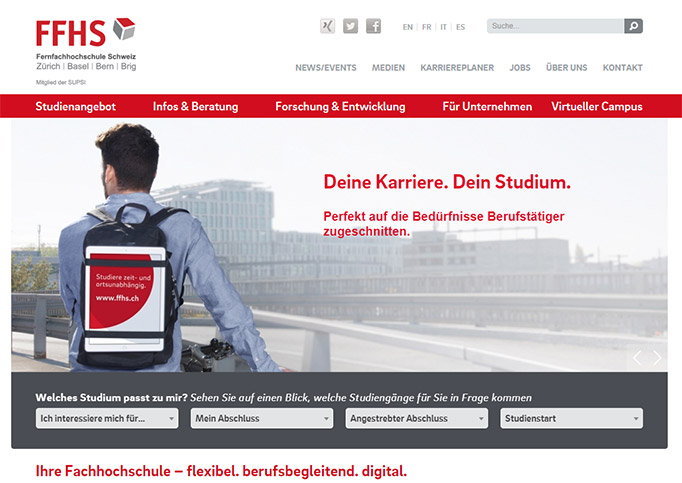
Eine weitere Anwendung könnte zudem sein, die Benutzenden über eine Frage, oder eine Art Konfigurator bei ihren Bedürfnissen abzuholen. Ein im Ansatz gut umgesetztes Beispiel ist auf der Startseite der FFHS zu sehen:

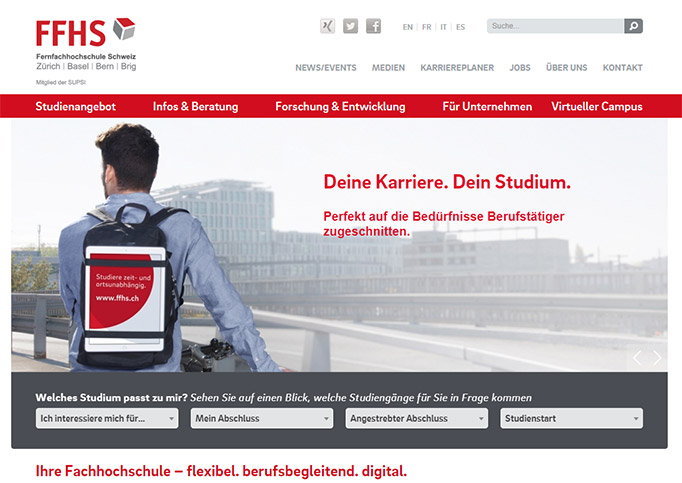
Beispiel: www.ffhs.ch (Stand: 01.02.2018)
Mit der Abfrage nach dem passenden Studium werden die Besuchenden, welche sich nach einem Studiengang umsehen, direkt abgeholt und gelangen rasch zu den gewünschten Informationen.
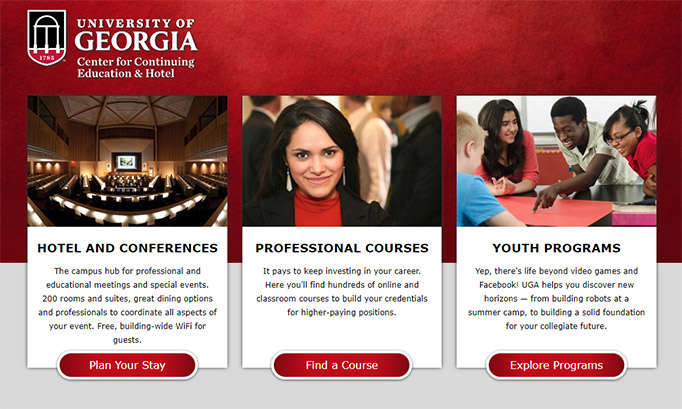
Option 5: Auswahlmöglichkeit über Bildraster

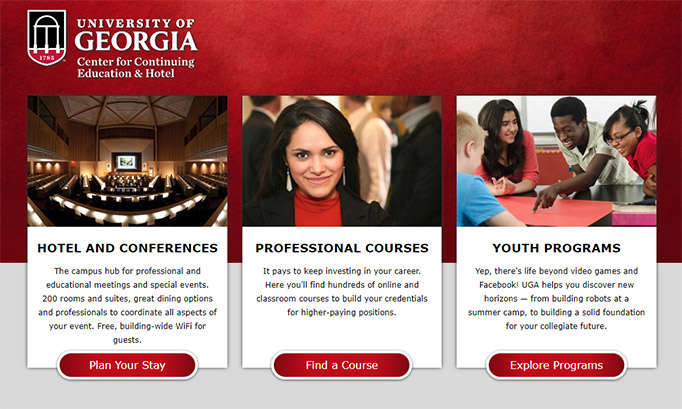
Beispiel: https://www.georgiacenter.uga.edu/ (Stand: 01.02.2018)
Anstelle von einem grossen Bild können mehre Bilder eingesetzt werden. Im obigen Beispiel werden die Bildelemente nebeneinander angeordnet und bieten Schnelleinstieg zu (vermutlich) wichtigen Inhalten.
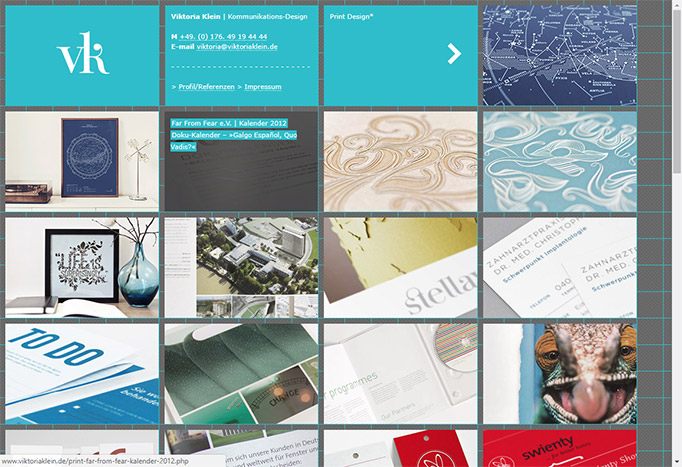
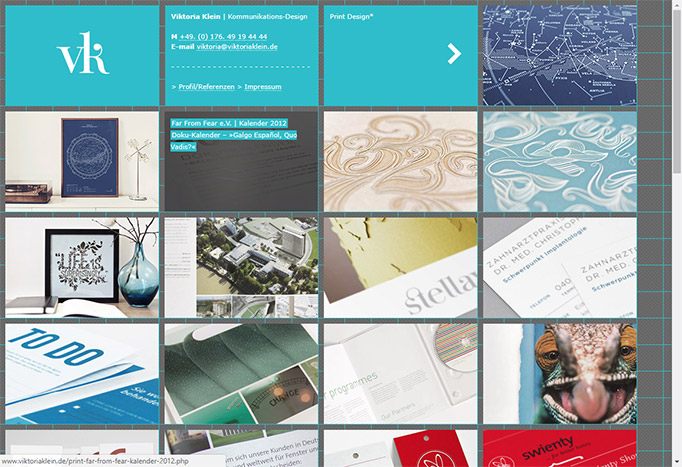
Natürlich geht es auch heftiger. Bei folgenden Beispiel wird ein ganzer Bildteppich als Einstieg eingesetzt.

Beispiel: www.viktoriaklein.de (Stand: 01.02.2018)
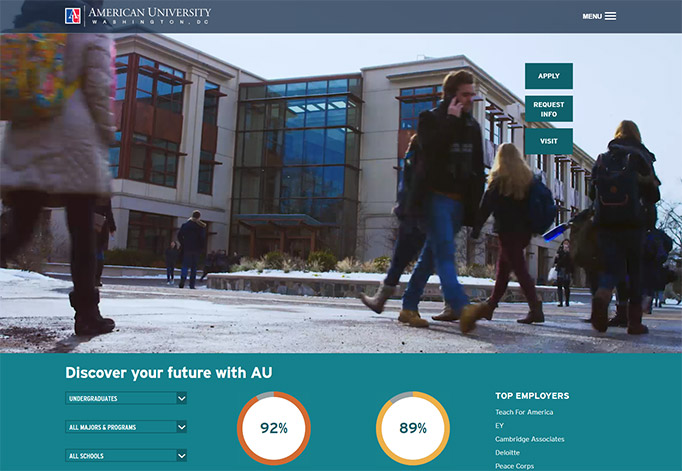
Option 6: Bewegtbild (Video)
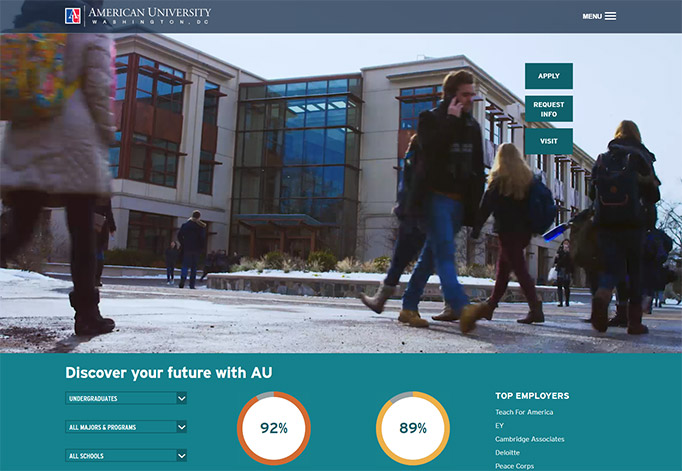
Manchmal kann ein Bild eine Botschaft nicht alleine transportieren. In diesem Fall ist die Integration eines Videos oder einer Animation ein gute Möglichkeit, um die Aufmerksamkeit der Benutzenden zu gewinnen. Nur der “coolness” wegen sollten aber keine Videos eingesetzt werden. Die Bewegtbilder sollten etwas vermitteln, was über ein Einzelbild oder eine Diashow nicht möglich ist. Weiter sollte darauf geachtet werden, dass die Benutzenden auf über Alternativen (zum Beispiel Videotranskriptionen) an die Inhalte kommen.

Beispiel: https://www.american.edu/ (Stand: 01.02.2018)
Bitte auch daran denken: Gute gemachte Videos sind in der Regel aufwändig zu produzieren, beanspruchen Ladezeit und wenn sie von den Benutzenden einmal gesehen worden sind …
Welche Alternativlösung ist die Beste?
Wer hätte es gedacht: Ich kann/möchte an dieser Stelle keine Empfehlung abgeben. Keinesfalls würde ich auch kommunizieren, dass Sliderlösungen im allgemeinen zu verbannen sind. Im Zentrum der Überlegungen sollte immer die Anwendung bzw. die damit verbundenen Ziele /Absichten der Website stehen – natürlich ohne die Benutzenden-Perspektive zu vergessen.
Wichtig erscheint es mir, dass der Inhalt im Objekt “lebt”. Was nützt das “coolste” Video auf der Startseite, wenn es mehrere Monate auf der Website ist. Dieser Faktor muss zwingend in die Überlegungen mit einbezogen werden. Geht man beispielsweise davon aus, dass man das Element nicht häufig verändern kann/will, so sollte der entsprechende Bereich auch nicht allzu gross gewählt werden bzw. ehe auf “statische Lösungen” zurückgegriffen werden.