Sie sind auf vielen Desktop-Websites auf der Homepage anzutreffen: “Slider”, “Karusselle” (engl. “Carousel”), “Bildbühnen”, “Slideshows”, “Image Slider”, “Image Rotator” oder wie sie auch bezeichnet werden.
Auch wenn der Slider heute nicht mehr so häufig wie vor wenigen Jahren anzutreffen noch ist, so wird er noch immer sehr intensiv eingesetzt. Dies mag nicht erstaunen, da durch den Slider verhältnismässig viele Informationen auf kleinem Raum abgebildet werden können. Diese primär visuellen getriebenen Möglichkeiten überdeckten lange die Usability-Probleme, welche ein Slider-Einsatz mit sich bringt. Dieser Artikel soll die Vor- und Nachteile von Slider auf Websites aufzeigen und Hinweise geben, auf was zu achten ist bei der Verwendung eines Sliders.
Definition(-sversuch) Slider
In der Literatur konnte keine eindeutige Definition des Begriffs im Sinne der Anwendung bei interaktiven Systemen gefunden werden. Grundsätzlich kann festgehalten werden, dass Slider an einer festen Position (in der Regel am Seitenanfang oben) verschiedene Inhalte (Bild, Video, Kurztexte) aufnehmen. Ein Slider besteht dabei häufig aus einzelnen Slides die bildlich gesprochen übereinander liegen – wobei immer nur ein Slide zu sehen ist. Die Elemente (Slides) wechseln sich automatisch oder ausgelöst durch eine User-Interaktion (MouseOver oder Klick) ab.
Beispielanwendungen Slider
Folgend werden verschiedene Desktop-Slider gezeigt bzw. deren Interaktionskonzept beschrieben.
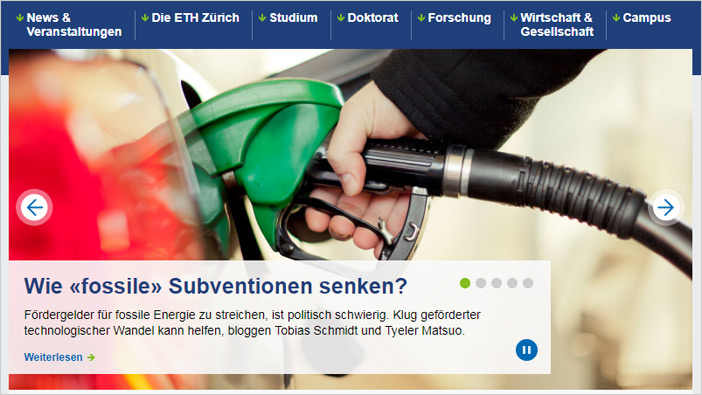
Beispiel www.ethz.ch
Am Seitenanfang direkt unter der Hauptnavigation platziert – nicht über gesamte Seitenbreite. Die Beiträge wechseln sich in einer bestimmten Zeit ab. Alternativ lassen sie sich die Slides über die “Beitragpunkte” (grün) durch die Benutzenden steuern. Ist der Mauscursor auf einem Beitrag so wechselt dieser nicht automatisch weiter. Zusätzlich gibt es einen Play/Pause-Button. Die vor- und zurück Pfeile (Bild links und rechts) erscheinen nur wenn der Mauscursor auf dem Bild steht.
Der Slider ist intuitiv zu “bedienen” und überlässt den Benutzenden die Kontrolle.
Beispiel www.blick.ch
Der vermutlich bekannteste Slider der Schweiz: Schlagzeilen auf blick.ch. Immer mit grossen Bilder und grossen Schriften. Zieht sehr viel Aufmerksamkeit auf sich. Die Beiträge wechseln sich ebenfalls nach einer bestimmten Zeit ab. Dabei spielt es keine Rolle ob die Benutzenden mit dem Cursor auf oder neben dem Slider sind. Steuern lässt sich der Slider über die unten angezeigten “Thumbs” oder die Pfeile links und rechts. Beim MouseOver über die Thumbs (Beispiel ganz links) wird angezeigt, wie viele Elemente (4/10) enthalten sind.
Der Slider ist nicht benutzerfreundlich realisiert. Er lässt sich nur schwer steuern mit den Pfeilen links und recht. Möchte man sich eine Schlagzeile genauer anschauen, so muss der Cursor unten auf dem Thumb sein. Hinzu kommt, dass max. 5 Beiträge im sichtbaren Bereich sind. Im obigen Beispiel sind fünf weitere nicht zu sehen bzw. müssen “annavigiert” werden.
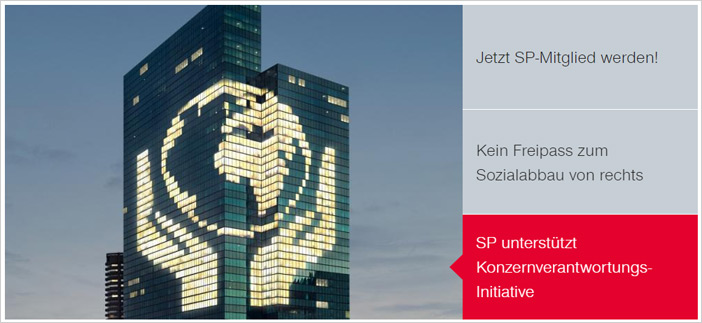
Beispiel www.sp-ps.ch

Bildschirmausschnitt Slider der Homepage der SP Schweiz (www.sp-ps.ch, 06.10.2017)
Auch auf Politik-Websites sind Slider zu finden – im Beispiel jener der SP Schweiz. Die Textelemente rechts sind die eigentliche Slidernavigation. Mit dem Mauscursor haben die Benutzenden die Möglichkeit, sich die unterschiedlichen Beiträge anzuschauen. Die Bilder links passen sich mit leichter Verzögerung (um “Flackern” zu verhindern) den Mausbewegungen an.
Einfach gehaltener Slider, der sich intuitiv bedienen lässt und gleichzeitig nicht inhaltlich überladen ist.
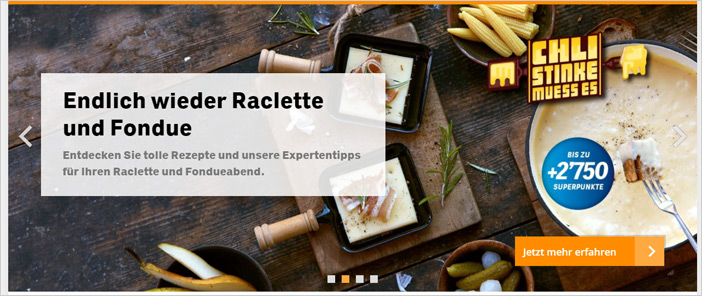
Beispiel www.coop.ch

Bildschirmausschnitt Slider der Homepage COOP (www.coop.ch, 06.10.2017)
Der am Seitenanfang stehende Slider lockt mit grossen Bildern. Die Navigation funktioniert ähnlich, wie bei jenem der ETH Zürich. Einzig wechselt der Slider die Beiträge auch, wenn der Mauscursor auf dem Bild ist. Ansonsten helfen die Pfeile die nach links und rechts zeigen, sowie die “Punkt-Navigation” unten. Auffallend an diesem Beispiel ist die hinzugesetzte Handlungsaufforderung (“Call2Action”).
Der Slider verhält sich so, wie es sich die Benutzenden gewöhnt sind. Er überlässt den Benutzenden weitestgehend die Kontrolle.
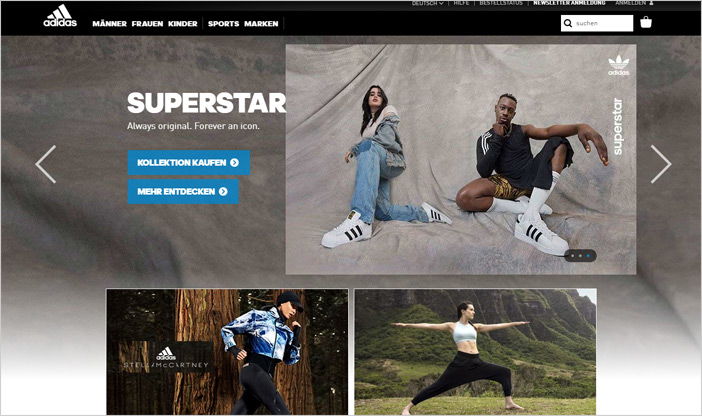
Beispiel www.adidas.ch

Bildschirmausschnitt Slider der Homepage von Adidas (http://www.adidas.ch, 06.10.2017)
Ist das ein Slider oder “integriertes Screendesign”? Entgegen anderen Beispielen hat Adidas den Slider originell in das Design integriert, so dass er nicht als isoliertes Objekt wahrgenommen wird. Die Interaktion funktioniert (wie gehabt) über die Pfeil- und “Punktnavigation”. Die Beiträge wechseln sich nicht, wenn der Mauscursor auf dem Objekt ist. Die beiden Bilder unten gehören nicht mehr zum Slider. Auffallend sind auch die beiden blau gehaltenen Handlungsaufforderungen.
Der Slider wird nicht als solcher wahrgenommen. Die sich wechselnden Bilder sind sehr dominant, vermitteln gleichzeitig eine kräftige Portion “Adidas”. Die Bedienelemente werden wohl bewusst zurückhaltend eingesetzt.
Beispiel: www.syndicom.ch

Bildschirmausschnitt Slider der Homepage der Gewerrkschaft syndicom (http://www.syndicom.ch, 06.10.2017)
Der grossflächige Slider ist unterteilt in einen Bildbereich, einen Bereich der sich inhaltlich auf das Bild bezieht und einem erweiterten Inhaltsbereich unten, der gleichzeitig als Navigation dient. Die Beiträge wechseln sich nach einer gewissen Zeit ab. Gleichzeitig können die Benutzenden über die Navigation unten die gewünschten Beiträge ansteuern – wobei ein Klick notwendig ist. Bei MouseOver wird zwar ein entsprechender Status angezeigt, aber die Beiträge ändern sich nicht.
Der Slider ist einfach durch die Benutzenden zu “handeln”. Etwas gewöhnungsbedürftig ist die Navigation im unteren Bereich, da die Elemente nicht aufeinander abgestimmt erscheinen.
Beispiel: www.porsche.ch

Bildschirmausschnitt Slider der Homepage von Porsche Schweiz (http://www.porsche.ch, 06.10.2017)
Auf der Schweizer Porsche-Website wird ganz zu Anfang ein Slider eingesetzt um die Sprachwahl zu treffen. RIchtig gelesen. D.h. der Slider besteht aus drei Elementen: Deutsch, Französisch, Italienisch – die aufeinander folgen. Die Optionen werden also nicht direkt angeboten, sondern müssen “Stück-für-Stück” angewählt werden. Haben sich die Benutzenden für eine Sprache entschieden, erscheint abermals ein Slider der dann “wirkliche Inhalte” aufnimmt.
Ein Slider als “Sprachweiche” einzusetzen ist mit Sicherheit nicht die richtige Wahl. Es stellt sich zudem die Frage, wie sinnvoll es ist, mehrere Slider nacheinander anzubieten. Da nützen auch schnelle Autos nichts …
Vorteile von Slidern
Slider können (sofern sie gut gemacht sind) attraktive Website-Elemente sein, die als “Catcher” für Schlagzeilen, Sonderangebote etc. auf einer Homepage einen wichtigen Platz einnehmen können. Sie haben die Fähigkeit “viele” Inhalte auf begrenztem Platz aufzunehmen – so können beliebige Dienstleistungen oder Produkte eines Unternehmens “durchrotiert” werden.
Nachteile von Slidern
Slider werden nicht betrachtet
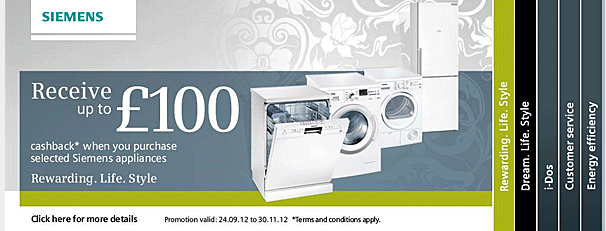
2012 veröffentliche die Nielsen Norman Group einen Beitrag (https://www.nngroup.com/articles/auto-forwarding/) in welchem aufgezeigt wurde, dass Slider (wie auch Inhalte in der rechten Spalte und Werbe-Banner) kaum beachtet werden. Der Beitrag basiert auf einem Test der Siemens-Website, auf welcher in einem Slider ein 100£-Gutschein beim Waschmaschinen-Kauf angeboten wurde.

Testaufgabe: “Does Siemens have any special deals on washing machines?” (Quelle: https://www.nngroup.com/articles/auto-forwarding/)
Das “Angebot” funktionierte nur unzureichend (kaum betrachtet und geklickt), wobei die Untersuchung folgende Hauptgründe ausmachen konnte:
- Der Slider wirkt wie ein “mühsamer” Werbebanner und wurde nicht als Angebot des Website-Betreibers wahrgenommen.
- Auch der enthaltene Text wirkte auf die Benutzenden aufdringlich, wie jener eines konventionellen Werbebanners.
- Ein weiteres, technisches Problem, war die Rotationsgeschwindigkeit des Banner. Die Beiträge wechselten sich so rasch, als dass den Benutzenden die Zeit fehlte, sich die Anzeige genauer zu betrachten.
Kritische Betrachtung: Es wäre nicht korrekt Rückschluss auf alle Slider zu nehmen aufgrund der Erkenntnisse dieses Versuchs. Schliesslich ist es eine individuelle Slider-Anwendung des Website-Betreibers. Wie hätte der Versuch geendet, wenn der Slider-Beitrag nicht derart plakativ gewesen wäre?
Slider werden nicht geklickt
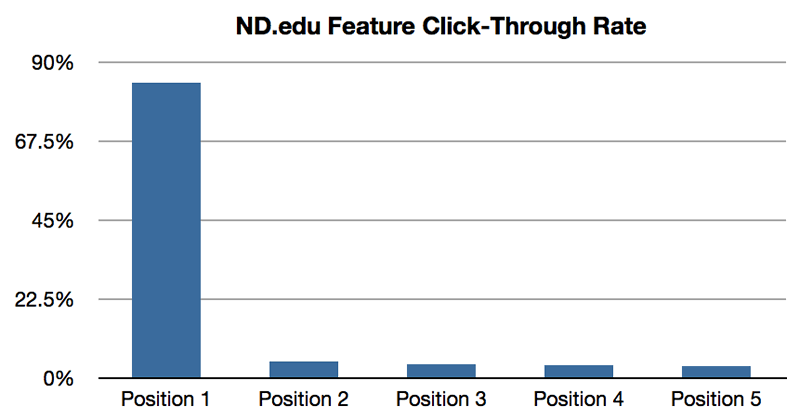
Repräsentativer war eine Untersuchung im Jahr 2013 der University of Notre Dame (https://www.nd.edu). Die Untersuchungsgrundlage bildete ein Slider der auf mehreren Website mit unterschiedlichen Ausrichtungen und Anspruchsgruppen platziert wurde, um die Betrachtungs- bzw. Interaktionsfähigkeit zu beurteilen. Die unter https://erikrunyon.com/2013/01/carousel-stats publizierten Ergebnisse zeigen auf, dass lediglich 1 bis 2% der Besuchenden auf den Slider klicken – wobei 84% nur den ersten Slide berücksichtigen! Die Ergebnisse waren zwar von Website zu Website etwas unterschiedlich, aber es konnte eindeutig festgestellt werden: Benutzende interagieren kaum mit Slidern.

Schlechte Klickraten bei Slidern – lediglich der erste Slide wird anangeschaut (Quelle: https://erikrunyon.com/2013/01/carousel-stats/)
Slider brauchen sehr viel Platz
Slider-Elemente sind in der Regel grosszügig gehalten, so dass sie meist grosse Teile des sichtbaren Bereichs einer Website beanspruchen. Es stellt sich in diesem Zusammenhang die Frage, ob die grosse, verschwendete Fläche nicht besser für konkrete Inhalte genutzt werden sollte, um den Benutzenden passende Inhalte anstatt irgendwelche unwichtigen Schlagzeilen zu zeigen.
Slider sind nicht auf “benutzerfreundliche Bedienung” ausgelegt
Häufig bieten Slider den Benutzenden schlechte Kontrolle – sie sind dem Slider ausgesetzt. D.h. Benutzende können nicht selber darüber entscheiden, was sie wie lange anschauen möchten. Dies ist insofern problematisch, als dass sich Aufnahmefähigkeit bzw. das Konsumverhalten von Inhalten stark unterscheidet. Bei mach Benutzenden kann es kaum schnell genug gehen, wogegen andere sich Zeit für Bild und Text nehmen möchten.
Slider sind nicht (oder nur bedingt) für mobile Webangebote geeignet
Eine Pauschalaussage ist in diesem Zusammenhang natürlich nicht zulässig. Aber ein Grossteil der eingesetzten Slider eignen sich nicht für die Anwendung auf Smartphone. Die Bedienung der Slider ist auf mobilen Endgeräten häufig “kniffelig” und beinhaltet in der Regel ein grosses Frustpotenzial. Ganz ärgerlich wird es, wenn man den Slider nicht nach rechts oder links (Swipe) verschieben kann – sofern dieses Interaktionsmuster überhaupt erkannt wird.
Slider machen die Website langsam
Ein Slider der mehrere grosse Bilder laden muss, verlangsamt die Ladezeiten von Websites offensichtlich. Da viele der Sliderbilder beim initialen Seitenaufruf nicht sichtbar sind, “verschlimmert” sich dieses Problem wesentlich.
Slider bieten wenig Orientierung
Durch die dauernd wechselnden “Slidebeiträge”, mit den wechselnden Motiven, Inhalten und damit verbundenen Aussagen sind Benutzende leicht zu verwirren. In diesem Zusammenhang müssen auch die kurzen Anzeigezeiten der Slider erwähnt werden – sie lassen kaum Zeit das Gesehene zu erfassen bzw. zu verarbeiten.
Slider sprechen passive Benutzende an
Um in den “Genuss” der Silderbeiträge zu kommen, müssten Benutzende wie im Kino eine Website “anschauen”. Dies geschieht aber bekanntlich nicht. Benutzende sind “bedürfnisorientiert ungeduldig” und nur selten bereit explorativ eine Website zu “erforschen”. Wird nicht das gefunden, wonach die Benutzenden auf der Suche sind, wechseln sie das Webangebot. Der Slider braucht schlichtweg zu viel Zeit um das zu zeigen, was er inhaltlich aufgenommen hat.
Slider sind nicht “accessible”
Die Bewegung/Animation des Slider ist für Benutzende, welche die Maus nicht gut (oder gar nicht) benutzen können ein Problem – sie sind dem Slider quasi ausgesetzt.
Fazit
Es kann nicht wegdiskutiert werden: Die Nachteile überwiegen die positiven Aspekte von Slidern.
Trotzdem: Es gibt (womöglich) immer wieder gute Gründe einen Slider einzusetzen. Die folgenden Tipps sollen dabei helfen einen passenden, auf die Benutzenden zugeschnittenen Slider zu realisieren:
- Den Benutzenden gehört die Kontrolle! Der Slider soll so angelegt sein, als dass er problemlos navigiert werden kann. Der Benutzende soll bestimmen können, wie lange er welchen Slide anschaut. Es reicht nicht, lediglich die Anzahl Slides durch eine “Punktnavigation” anzuzeigen. Besser werden Teaser oder Thumbs verwendet, welche aufzeigen, was die Benutzenden erwartet.
- Der Slider sollte maximal fünf “Slides” aufnehmen. Bei produktgetriebenen Websites dürfen es mehr sein. Es sollte immer gezeigt werden wie viele einzelne Slides beinhaltet sind bzw. auf welchem sich die Benutzenden befinden. Die häufig verwendeten Punkte sind in der Regel viel zu klein, zu fummelig und zu unauffällig. Etabliert haben sich die etwas grosszügigeren Pfeile oder Slider-Beschriftungen, welche direkt als Navigationselement dienen. Auf Mobilgeräten sollte unbedingt “swipen” integriert werden.
- Je nach Seite/Branche/Ausrichtung der Website sollte der Slider den Benutzenden direkt zeigen worum es auf der Seite geht.
- Ein einzelner Slide soll immer als Ganzes einen Link darstellen. Es sollte darauf verzichtet lediglich einzelne Bereiche als Link auszuzeichnen, d.h. unterschiedliche Links pro Slide einzusetzen. Um die Handlungsaufforderung zu verstärken können zusätzlich Buttons und Co. eingesetzt werden.
- Gutes Bildmaterial ist wichtig. Es ist daran zu denken, dass die Fotos keinen zu “werberischen Eindruck” hinterlassen. Sie sollen authentisch sein und die Aussage des jeweiligen Slides unterstützen. Gleichzeitig gilt es daran zu denken, dass das Bild auch auf kleinen Bildschirmen funktionieren muss.
- Auf Smartphone funktionieren Slider praktisch nicht. Deshalb sollte wenn immer möglich der Desktop-Slider gänzlich weggelassen werden auf mobilen Endgeräten. Es empfiehlt sich die einzelnen Slides als einzelne “Teaserelemente” aufzuführen, welche untereinander erscheinen.
- Die einzelnen Slide-Elemente dürfen sich nicht zu schnell abwechseln. Den Benutzenden soll genügend Zeit gelassen werden ein Objekt nach deren Erfassung zu klicken. Wechseln die Slides zu rasch, müssen sich die Benutzenden mit dem ganzen Interaktionskonzept des Slides vertraut machen, da sie nicht warten möchten, bis genau der Slider wieder einmal erscheint. Weniger als fünf Sekunden sollten es nicht sein. Bei mehr als 12-15 Sekunden gehen wohl die meisten Benutzenden davon aus, dass etwas nicht stimmt bzw. haben die Seite längst verlassen.
- Wenn immer möglich wird der Slider nicht als Ganzes geladen, sonder zuerst nur diejenigen “Anzeigen” welches es für die korrekte Initialdarstellung benötigt.
- Ein Slider sollte immer eine Beschriftung aufweisen. Helfen Sie den Benutzenden mit einfachen, klar formulierten Kurztexten zu erkennen, wohin der nächste Klick führt. Bei Bedarf können noch längere Texte integriert werden.
- Achten Sie auf guten Textkontrast zwischen Text und Bild
- Davon ausgehend, dass die viele Benutzende den Slider überhaupt nicht betrachten, sollten alternative Zugänge zu den relevanten Informationen angeboten werden.