Name der Software: Flairbuilder Desktop
URL: www.flairbuilder.com
Preis: Pro Benutzer $99 (freie Updates und Support – Gratis Testversion 30 Tage)
Getestete Version: 3.9.7 Desktop
Datum:24.07.2014
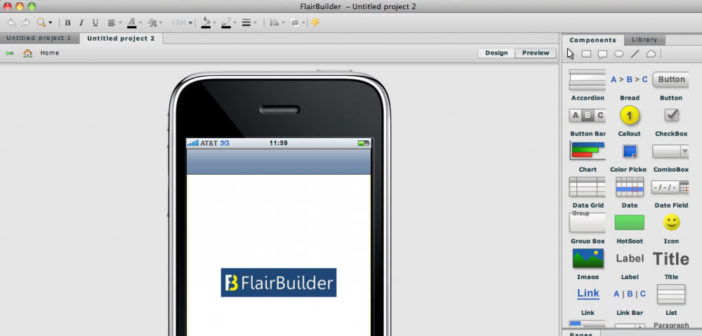
Flairbuilder ist ein Adobe Air-basierendes Prototyping-Tool mit welchem sich umfangreiche und interaktive Wireframes für Websites, Tablet-Apps und mobilen Anwendungen generieren lassen. Das Tool setzt nicht viel Einarbeitungszeit voraus, da es einerseits intuitiv aufgebaut ist, andererseits nur so viele Funktionen beinhaltet, die für die Erstellung von Wireframes notwendig sind.

Die übersichtliche und aufgeräumte Benutzeroberfläche zieht sich durch die gesamte Software durch.
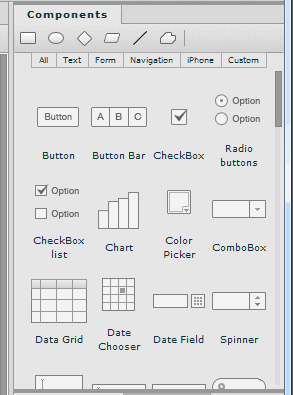
Flairbuilder zeichnet sich durch ein übersichtliches GUI aus, dass intuitiv zu bedienen ist. Das erstellen von Wireframes wird erleichtert durch Drag & Drop von Komponenten, Copy & Paste von Inhalten und Assets, der Verwendung der bereits vorhandenen Bibliotheksobjekte (diese können übrigens jederzeit erweitert werden), automatischer Ausrichtung, Hilfslinien, Magnet-Funktion auf Objekte (Snap), Gruppierungsfunktionen (auch auf verschachtelbare Gruppen) und natürlich umfangreiche Zeichnungsinstrumente.

Zeichnungspalette von Flairbuilder
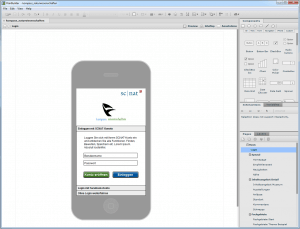
Einfach zu erfassen und gleichzeitig produktiv einsetzbar ist der Siteaufbau innerhalb der Prototyping-Software. Die einfach interpretierbare Strukturierung hilft, stets den Überblick zu behalten.

Übersichtlicher Aufbau der Seitenstruktur. Die Elemente lassen sich beliebig bearbeiten, per Drag & Drop verschieben und auf-/zuklappen.
Weitere Highlights im Überblick:
- Rascher, persönlicher und kompetenter Support – kein Wunder meistens meldet sich der Gründer von Flairbuilder
- Arbeiten mit Vorlageseiten und Ebenen, welche die Arbeit enorm vereinfachen
- Die angelegten Wireframes innerhalb eines Projektes werden in Form einer einfach verständlichen Baumstruktur repräsentatiert
- Umfassende Komponenten-Bibliothek inkl. 300 Icons, welche direkt verwendet werden können
- Mit den zur Verfügung stehenden Interaktionen können verhältnismässig komplexe Interaktionen abgebildet werden
- Einfache Bereitstellung der Wireframes (Flash/HTML) auf den Server von Flairbuilder.com. Export als interaktives PDF (aus Basis Seitenlinks) und JPG/PNG sind ebenfalls möglich.
- Übersichtliche Online-Previewumgebung mit Sitemap-Ansicht und der Möglichkeit einzelne Screen zu kommentieren
- Einfacher (lokaler) Preview der erstellen Wireframes jederzeit möglich
Nachteile von Flairbuilder:
- Lokale Installation: Kein kollaboratives Zusammenarbeiten im Team möglich
- Flashexport nicht geeignet für Tablets und Smartphones
- Teilweise Darstellungsprobleme beim HTML-Export
- Für komplexere Prototypen mit umfangreichen Funktionen bedingt geeignet
Fazit
Flairbuilder eignet sich für Wireframe-Anfänger, wie aber auch gestandene Experten. Die Software kann auch problemlos durch Designer und/oder Konzepter bedient werden. Bereits nach kurzer Zeit stellen sich Erfolgserlebnisse durch die rasch erreichten Arbeitsergebnisse ein. Bereits mit den standardmässig zur Verfügung gestellten Komponenten lassen sich viele Darstellungen realisieren – die (Standard-)Komponenten können zudem auf einfache Art und Weise zum interaktiven Leben erweckt werden. Flairbuilder kann abschliessend als empfehlenswertes Tool beurteilt werden, dass unbedingt getestet werden sollte.