Problemstellung
Das Problem ist bekannt: Websites werden immer umfangreicher, beinhalten immer mehr Inhalte die mit möglichst wenigen Klicks in möglichst kurzer Zeit erreichbar sein sollen. Entsprechend kommt einer einfach zugänglichen und auf die Benutzenden ausgerichtete Navigation(-struktur) einen hohen Stellenwert zu.
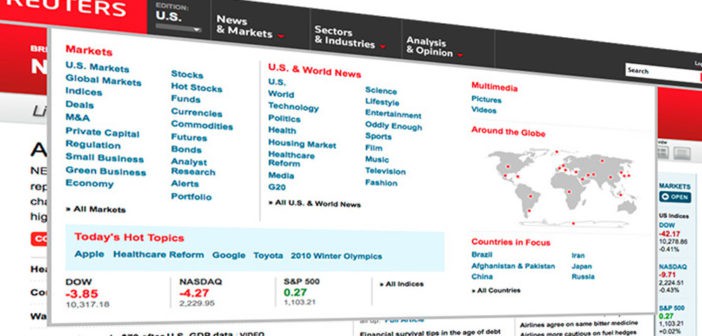
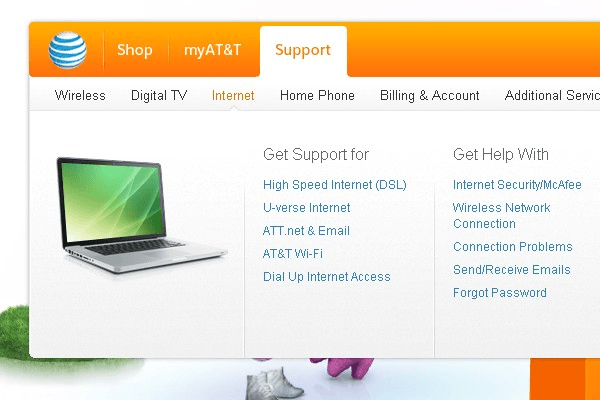
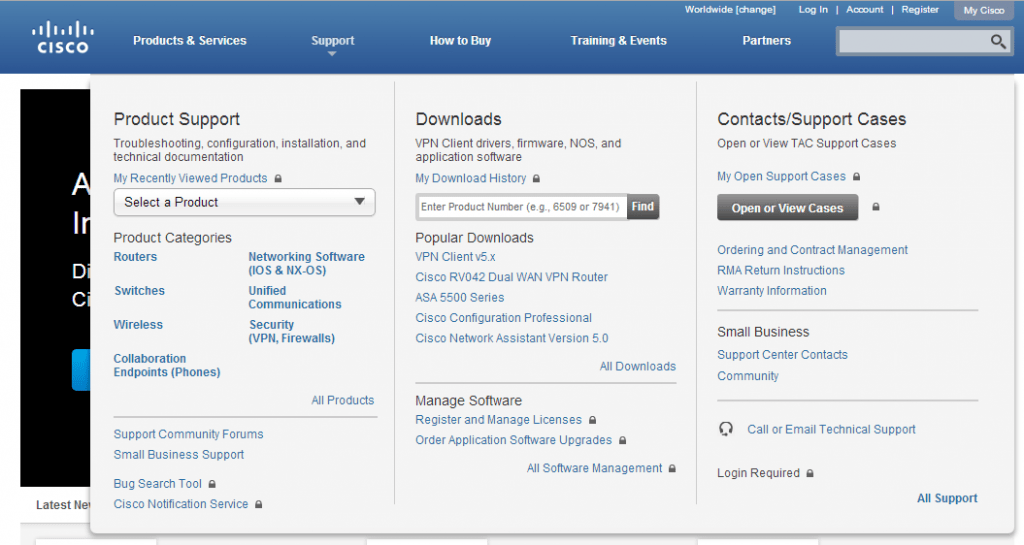
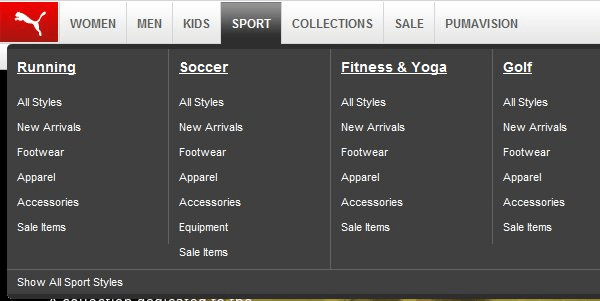
Neuzeitlich werden immer häufiger sogenannte Mega-Menü (oder Mega Drop-Down) eingesetzt. Eigentlich handelt es sich bei diesen “Navigationsinstrumenten” um erweiterte Drop-Down-Menüs so wie sie beispielsweise in vielen Formularen eingesetzt werden. Die Navigationselemente werden als vertikale, wie auch horizontale Menüs eingesetzt und können bei Bedarf strukturiert bzw. mit Layoutelementen angereichert werden. Die Menüs wiedergeben in der Regel einen Grossteil der jeweiligen Seitenstruktur (in Anlehnung an die konventionellen Sitemaps und die FatFooter) und unterscheiden sich je nach Anwendungsfall in der Grösse.
Vor- und Nachteile
Vorteile von Mega-Menüs
- Inhaltsangebot wird rasch fassbar.
- Mehr als eine Ebene abbildbar.
- Visuelle Auszeichnungen innerhalb des Menus möglich. D.h. das Erscheinungsbild kann den Bedürfnissen entsprechend angepasst werden.
- Strukturierung möglich – zusammenpassende Links können gruppiert werden für eine klare Trennung der Inhalte.
- Mehr alle ein Navigation im klassischen Sinne.
Nachteile von Mega-Menüs
- Konventionelle Mega-Menüs eignen sich nicht für Smartphone-Darstellungen.
- Bei “aufklappendem” Menü werden häufig Teile des eigentlichen Inhaltsbereich verdeckt.
- Mega-Menüs bieten wenig was die Orientierung innerhalb einer Seite betrifft.
- Je nach Umfang/Codequalität des Mega-Menüs können Probleme bezüglich Suchmaschinenfreundlichkeit auftauchen.
- Die meisten Menüs sind nicht nach Accessibility-Gesichtspunkten ausgeführt.
- Flüchtige Bildschirmpräsenz: Das Menü schliesst sich nach dem Klick auf einen Menupunkt wieder und muss immer wieder aufgerufen werden.
Empfehlungen Mega-Menü
- Gruppieren von Inhaltselementen
Gegenüber konventionellen Navigationen handelt es sich hierbei sicherlich um das herausragende Unterscheidungsmerkmal. Es gilt aus Besuchendensicht zu überlegen, welche Elemente zusammengehören, welche sich ergänzen, welche sich auszuzeichnen lohnen. Schlussendlich sollten die einzelnen Gruppen eine Zusammenfassung der darin enthaltenen Inhalte wiedergeben.In diesem Kontext sollte insbesondere darauf geachtet werden, dass nicht unnötig viele Inhalte/Elemente geführt werden (Verwirrung, Unübersichtlichkeit, Ablenkung). Es wird empfohlen mittels Einbezug der Zielgruppen (bzw. dem Personakonzept) passende Auswahlen zu treffen. In Bezug auf die Themenorientierung eignen sich beschreibende Überschriften, die nicht zwingend verlinkt sein müssen – sie dienen zudem der “Scanability”. Zu Bedenken: Das Menu ist keine Sitemap der Website, sondern eine Zusammenfassung der Inhalte!
- Visuelle Auszeichnungen verwenden
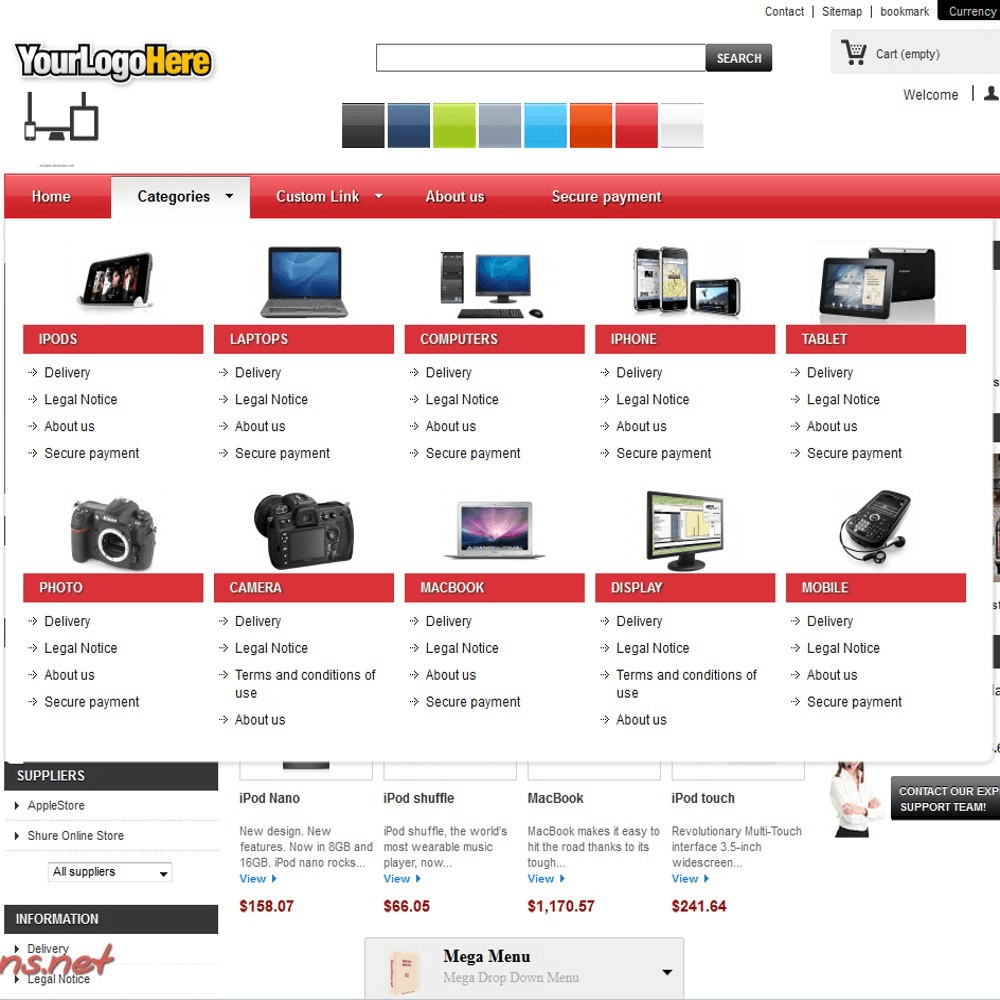
Die Menus können vielseitig ausgestaltet werden – so bieten sich eine Reihe von Möglichkeiten die Inhalte optisch ansprechend und leicht verständlich darzustellen bzw. bei Bedarf auch voneinander zu trennen. Es ist jedoch Vorsicht geboten, dass die Menus nicht zu einem Spielplatz verkommen, der zwar nett aussieht, aber den Benutzenden nicht mit seinem Bedürfnis abholt (Übersicht verschaffen, zu Inhalten finden etc.).
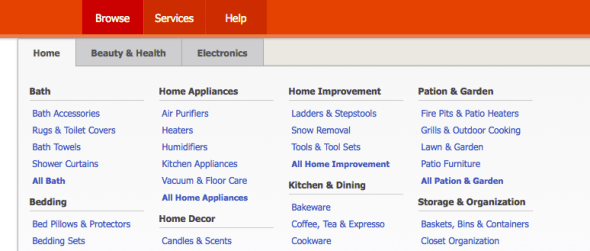
Beispiel eines überfüllten MegaMenus, bei welchem die Navigationselemente scheinbar willkürlich angeordnet sind.
- Mega-Menü – ein Navigationselement
Komplexe Interaktionen bzw. Funktionalitäten sollten nicht in einem Mega-Menü untergebracht werden. Die Besuchenden fühlen sich rasch überfordert, zumal die Elemente immer wieder erscheinen. Solche Elemente sind auf entsprechenden Themenseiten zu verorten. - Technische Rahmenbedingungen
Hover oder Klick?
Ein Mega-Menü sollte wenn immer möglich als ganzes angezeigt werden. D.h. dass der Ladeprozess keinesfalls etappenweise erfolgen sollte. Natürlich darf die “Pause” zwischen der Benutzerinteraktion zum Anzeigen des Menus und dem Erscheinen eben dieses Menus nicht zu lange ausfallen. Idealerweise wird ein Wert von weiger als 0,5 Sekunden angestrebt.
Es muss nicht immer alles schnell gehen …
Ein häufiges Problem bei schlecht angelegten Mega-Menüs sind die schlecht ausgewählte Timings für Mouse-In/Mouse-out. Das Menu sollte keinesfalls zu schnell auf den Hover des auszulösenden Navigationselementes reagieren, um eine “Flacker-Effekt” zu vermeiden. Dies gilt vorallem dann, wenn Benutzende zwischen verschiedenen Menüpunkten wechselt, die jeweils ein Menu auslösen bzw. sich Benutzende mit dem Mauszeige durch die Website “scannen”. - Fallbacks berücksichtigen
Halten Sie für Benutzende oder aber Anzeigegeräte welche mit dem Mega-Menü nicht zurechtkommen eine Alternative zur Verfügung. Dies kann beispielsweise eine konventionelle HTML-Seite mit den Inhalten sein, wie sie auch im Menu angezeigt werden.
- Sinnvolle Navigations-Bezeichnungen verwenden
Dieser Punkt ist insofern wichtig, dass bei Mega-Menüs häufig etliche Menupunkte miteinander angezeigt werden. Natürlich empfiehlt es sich, wie oben beschrieben, diese bereits mit optischen Elementen zu gruppieren. Andererseits muss sollte unbedingt darauf geachtet werden, dass die Begrifflichkeiten sinnvoll bezeichnet werden. Nielsen bezeichnet diesen Ansatz als “descriptive label” und vereint darunter folgende anzuwendenen Regeln:
- Im Sinne der Scanability soll ein Navigationspunkt immer vom ausdrucksstärksten Begriff (Inhaltsgehalt) angeführt werden
- Kurzformen verwenden
- Ähnliche Beschriftungen sind auseinander zu halten
- Wenn das Menu zum Erlebnis wird …
Ja, ein Mega-Menü kann sich gut anfühlen. Dafür ausschlaggebend sind die oben erwähnten Reaktionsgeschwindigkeiten auf die Benutzendeninteraktionen (Ein- und Ausblendverzögerung), Fade in/out des Menus und Veränderungen des Hintergrundes (beispielsweise Lightbox-Effekt). Natürlich besteht in diesem Zusammenhang die Gefahr, dass es zu Spielereien kommt die unnötig sind bzw. als störend empfunden werden. Deshalb sollte keine Effekthascherei betrieben werden und nur so viel Effekte wie wirklich nötig und sinnvoll eingesetzt werden.
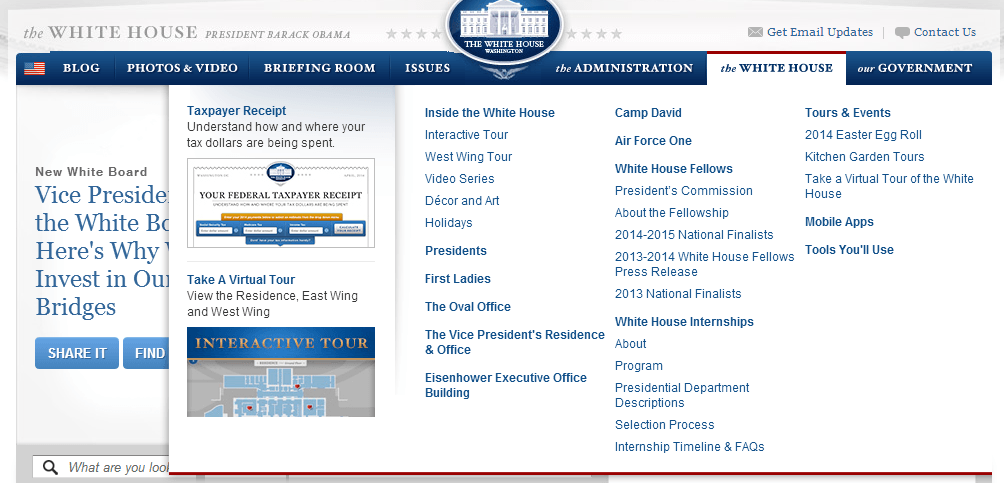
Bitte nicht so: Die Website des “Weissen Haus” beinhaltet ein MegaMenu, welches in vielerlei Hinsicht schlecht gelöst ist. Das Menü wird an unterschiedlichen Orten in unterschiedlichen Dimensionen geöffnet. Die Inhalte sind nicht strukturiert, was einen negativen Einfluss auf die Lesequalität hat.
- Accessibilty sicherstellen
Eine zwingende Anforderung in der heutigen Zeit. Es ist sicherzustellen, dass das Navigationelement über die Tastatur bedient werden kann und gleichzeitig auch Screenreader-Kompatibel ist. In diesem Zusammenhang könnte ein Lösungsansatz wie folgt ausgeführt sein: http://adobe-accessibility.github.io/Accessible-Mega-Menu/
- Allgemeine Hinweise
- Sofern die Website ein Suchfunktion beinhaltet, sollte darauf geachtet werden, dass diese nicht durch das Mega-Menü verdeckt werden.
- Menupunkte auf welche bei MouseOver/Klick ein Mega-Menü erscheint, werden idealerweise visuell gekennzeichnet.
- Das Menu weist idealerweise immer dieselbe Grösse auf.
- Testen
Das Wichtigste zum Schluss: Mit dem Testen des Menus können Probleme aufgedeckt werden bzw. optimierungen vorgenommen werden. Dabei bedarf es nicht zwingend kostenintensiven Usabilitylabors und dergeleichen – ganze einfach ausgelegte Testszenarien können beispielsweise von einem Arbeitskollegen durchlaufen werden.
Quellen
- http://ux.stackexchange.com/questions/36164/in-what-situation-is-it-best-to-use-a-mega-menu
- http://www.nngroup.com/articles/mega-menus-work-well/
- http://raisedbyturtles.org/usability-advantages-disadvantages-mega-menus/
- http://www.konversionskraft.de/checklisten/praxistipps-conversion-optimierung-mit-mega-drop-downs.html
- http://designm.ag/inspiration/mega-menus/