Der lange Weg zum guten Formular …
Das Ausfüllen von (Web-)Formularen bereitet kaum jemandem Freude. Für die Benutzenden ist die Dateneingabe häufig mühsam und mit verschiedensten Hürden versehen. Dabei ist eigentlich nie das Ausfüllen des Formulars das Ziel, sondern was daraus folgt.
Leider wird der Gestaltung von Formularen oft zu wenig Beachtung geschenkt. Für meinen Arbeitgeber habe ich deshalb einen Leitfaden erstellt, welche ich in leicht angepasster Version hier in zwei Teilen veröffentliche.
Vor der Gestaltung
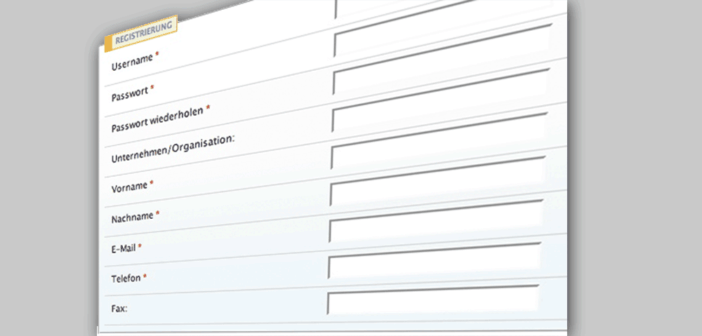
Nachdem Ziel und Zweck des Formulars bestimmt sind, sollte jedes Feld hinterfragt werden. Braucht es dieses Feld wirklich um an die benötigten Informationen zu gelangen? Verlangt das Feld zwingend eine Eingabe? Werden die “Bezeichner” zu den jeweiligen Formularfeldern durch die Nutzenden verstanden? Brauchen wir spezifische Eingabeformate für die Weiterverwendung – beispielsweise Datum, Uhrzeit, Postleitzahlen? Müssen dazu “Regeln” für die Dateneingabe aufgestellt werden
Den richtigen Feldtyp wählen
Die Effizienz und die Fehlerquote beim Ausfüllen eines Formulars hängen auch von der richtigen Wahl der Feldtypen ab. Bei jedem Feld muss überlegt werden, was die möglichen sinnvollen Eingaben sind und danach der entsprechende Feldtyp gewählt werden.
Den richtigen Feldtyp wählen
Die Effizienz und auch die Fehlerquote beim Ausfüllen eines Formulars hängen auch von der richtigen Wahl der Feldtypen ab. Bei jedem Feld muss überlegt werden, was die möglichen sinnvollen Eingaben sind und danach der entsprechende Feldtyp gewählt werden.
Bei den meisten Eingaben ist die Frage nach dem richtigen Feldtyp schnell beantwortet, aber eben nicht immer. Im folgenden werden einige Stolpersteine beschrieben.
Radiobutton vs. Dropdown-Liste
Beide Feldtypen erlauben eine Einfachauswahl aus einer Liste. Für lange Listen sind Dropdown-Listen besser geeignet als Radiobuttons, da sie deutlich weniger Platz in Anspruch nehmen und übersichtlicher sind. Bei der Auswahl zwischen nur zwei Möglichkeiten können Radiobuttons aber effizienter sein (z.B. Auswahl der Anrede/des Geschlechts) da die gesamte Auswahl auf einen Blick ersichtlich ist.
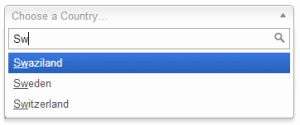
Es ist zu beachten, dass die Reihenfolge der Einträge einer Dropdown-Liste einer logischen Sortierung folgt. Bei einer langen Liste z.B. von Ländern kann es aber durchaus sinnvoll sein die zwei bis drei häufigsten Einträge an den Anfang der Liste zu setzen.
Sehr lang sollte die Liste der Einträge aber nicht werden, da sie sonst nicht mehr angenehm zu bedienen ist. Abhilfe kann hier z.B. das jQuery Plug-In Chosen schaffen, in dem es der Dropdown-Liste ein Suchfeld hinzufügt.
Listen mit Mehrfachauswahl
Dieser Typ erlaubt sowohl eine Einfachauswahl wie auch eine Mehrfachauswahl und kann daher sowohl Radiobuttons wie auch Checkboxen ersetzen. Die Darstellung erscheint in einer scrollbaren Listenform und kann deshalb platzsparender sein als eben genannte Typen.
Da das Funktionsprinzip dieses Typs aber für viele Personen unklar ist, wird es nur selten eingesetzt. Zudem ist er in der Ausführung «Mehrfachauswahl» kompliziert zu bedienen. Nach Möglichkeit sollte auf den Einsatz dieses Typs verzichtet werden.
Felder gruppieren und sortieren
Die Eingabefelder sollen sortiert und gruppiert werden. Bei längeren Formularen werden die Gruppen optisch zusammengefasst werden. Dieses Zusammenfassen kann z.B. durch Zwischentitel geschehen oder auch durch das farbige Hinterlegen einer Gruppe. Dies führt zu einem noch stärkeren Gruppierungseffekt als mit Zwischentitel. Ein nicht zu unterschätzendes Problem bei dem Lösungsansatz mit den Zwischentiteln ist zudem die Suche nach einer passenden Bezeichnung.
Wie weiter
Im nächsten Teil zum Thema Formulargestaltung geht es um Feldbezeichner und Eingabehilfen.